
Why, What and Where Moodle’s AMD. Moodle is it still alive? Yes, and… by Alexandr Berezhnyk
The AMD module format itself is a proposal for defining modules in which both the module and dependencies can be asynchronously loaded. It has a number of distinct advantages, including being both asynchronous and highly flexible by nature, which removes the tight coupling one might commonly find between code and module identity.

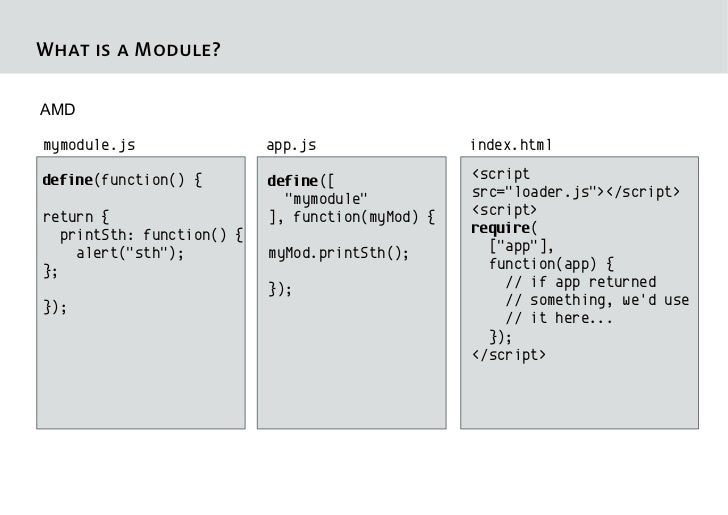
Asynchronous Module Definition (AMD)
We will take the example of the ko.bindingHandlers.hasFocus example from the binding handlers documentation. By wrapping that handler in it's own module you can restrict it's use only to the pages that need it. The wrapped module becomes: define ( ['knockout-x.y.z'], function(ko) {. ko.bindingHandlers.hasFocus = {.

Definition Of Asynchronous Module (AMD) Mix With Marketing
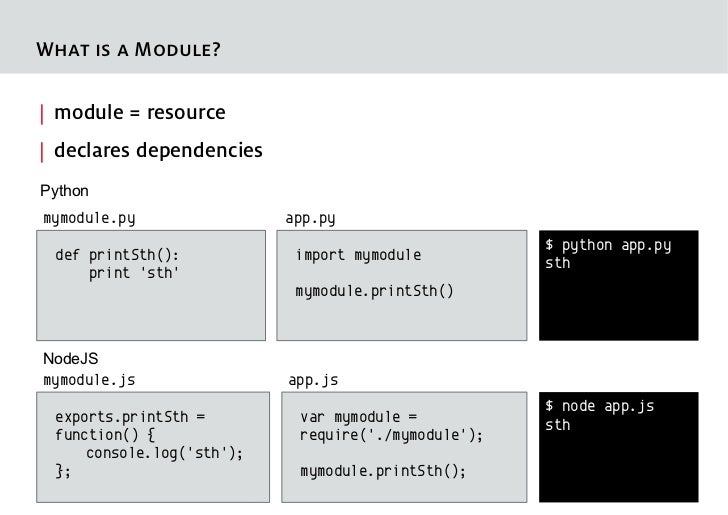
About AMD : async module definition However, if the same module system is used in the browser, each require statement would need to trigger an HTTP request to the server. This is an order of magnitude slower and less reliable than a file system access call.

Dojo Asynchronous Module Definition (AMD)
This course, JavaScript Asynchronous Module Definition (AMD) Explained, starts with a simple web project that grows into a comprehensive pattern suitable for use in your own projects.

Asynchronous Module Definition (AMD) used for Dependency Injection (D…
AMD (Asynchronous Module Definition) For the browser, designed to load modules asynchronously. Uses define and require. For an AMD example: define ( ["moduleA", "moduleB"], function (moduleA, moduleB) { return someFunction; }); UMD (Universal Module Definition) Tries to unify CJS and AMD, making modules work in both client and server.

34 Asynchronous Module Definition Javascript Tutorial Modern Javascript Blog
This is simply because it is an asynchronous process, in terms of actual processing, and will not block the browser from running events/JS, rendering the page, et cetera. Share Improve this answer

Asynchronous Module Definition (AMD)
Regarding AMD (Asynchronous Module Definition ) I read the phase like this: The AMD format comes from wanting a module format that was better than today's "write a bunch of script tags with implicit dependencies that you have to manually order" and something that was easy to use directly in the browser.
Definition Of Asynchronous Module (AMD) Mix With Marketing
The Asynchronous Module Definition API specifies a mechanism for defining modules such that the module and its dependencies can be asynchronously loaded. This is particularly well suited for the browser environment where synchronous loading of modules incurs performance, usability, debugging, and cross-domain access problems.

前端模块化规范 知乎
The Asynchronous Module Definition API specifies a mechanism for defining modules such that the module and its dependencies can be asynchronously loaded.. Require.js is an AMD script loader.

NodeJS Javascript Is 'require' synchronous method in AMD (asynchronous module definition
AMD: The Asynchronous Module Definition. The primary building block for referencing and defining modular JS code. require: An API for the require () function that allows dynamic, asynchronous loading of modules, and for resolving some module ID-based strings to file paths.

34 Asynchronous Module Definition Javascript Tutorial Modern Javascript Blog
This page talks about the design forces and use of the Asynchronous Module Definition (AMD) API for JavaScript modules, the module API supported by RequireJS. There is a different page that talks about general approach to modules on the web. Module Purposes § 1 What are JavaScript modules? What is their purpose?

Asynchronous module definition Alchetron, the free social encyclopedia
Asynchronous module definition (AMD) is a specification for the programming language JavaScript. It defines an application programming interface (API) that defines code modules and their dependencies, and loads them asynchronously if desired. Implementations of AMD provide the following benefits:

Asynchronous Module Definition (AMD)
AMD, which stands for Asynchronous Module Definition, is a module format that allows developers to define modules and their dependencies in a JavaScript application. The AMD format was designed to make it easier to manage large and complex JavaScript applications, and to make it easier for developers to work with external libraries and frameworks.

38 Asynchronous Module Definition Javascript Tutorial Javascript Nerd Answer
As you mentioned, Closure is tightly-coupled. It does NOT use AMD. Therefore, the Closure Library is designed to be "modular" (similar to Dojo) but not "loose-coupling". Dojo from 1.6 onwards will be AMD-style loosely-coupled, although it will continue to have a global "dojo" object for backwards compatibility until 2.0. - Stephen Chung.

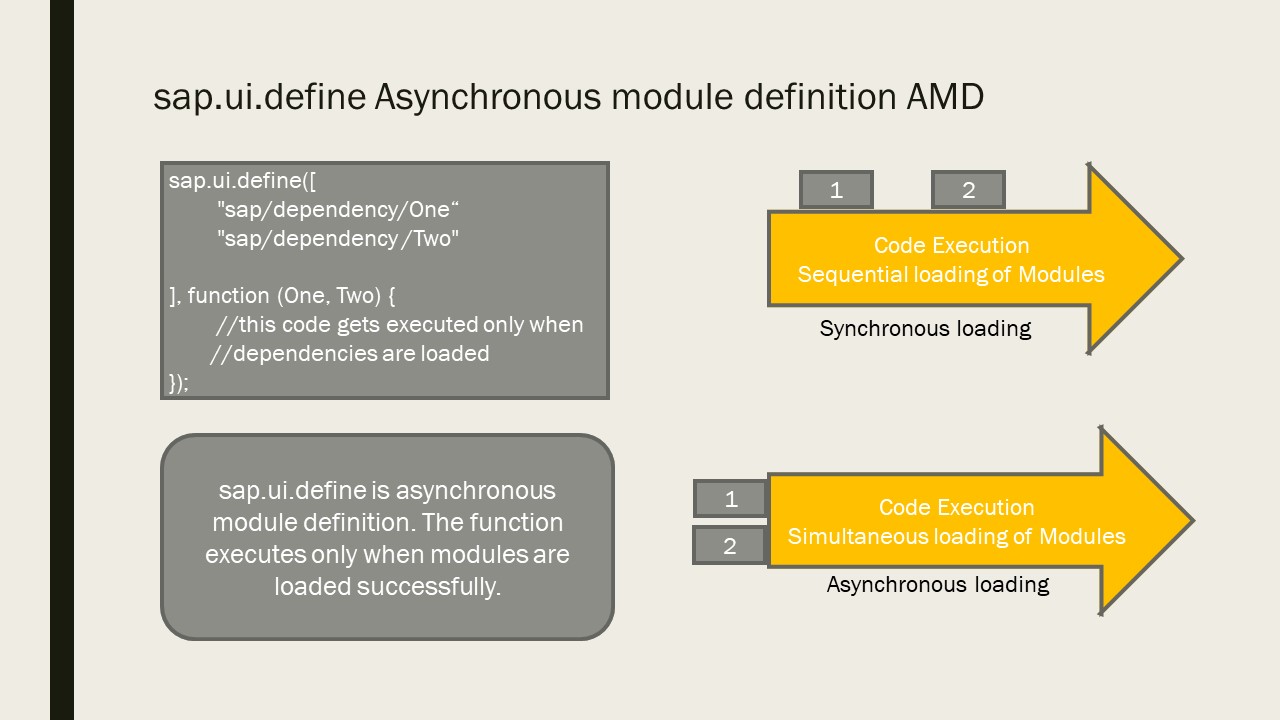
SAPUI5 Programming for Beginners Part 1 Start coding in SAPUI5
AMD is a module definition system that attempts to address some of the common issues with other systems like CommonJS and anonymous closures. AMD addresses these issues by: Registering the factory function by calling define (), instead of immediately executing it

𝗔𝘀𝘆𝗻𝗰𝗵𝗿𝗼𝗻𝗼𝘂𝘀 𝗺𝗼𝗱𝘂𝗹𝗲 𝗱𝗲𝗳𝗶𝗻𝗶𝘁𝗶𝗼𝗻, 𝗘𝗦𝟲 𝘆 𝗖𝗼𝗺𝗺𝗼𝗻𝗝𝗦 𝗠𝗼𝗱𝘂𝗹𝗲𝘀 (𝗝𝗮𝘃𝗮𝗦𝗰𝗿𝗶𝗽𝘁 𝗣𝗮𝗿𝘁𝗲 𝗜𝗜𝗜.𝟮) 📥🧰🚀 YouTube
The Asynchronous Module Definition (AMD) API specifies a mechanism for defining modules such that the module and its dependencies can be asynchronously loaded. This is particularly well suited for the browser environment where synchronous loading of modules incurs performance, usability, debugging, and cross-domain access problems..