
Automatic Slider with Features List UI/UX Patterns
Slaw-Topped Beef Sliders. Thanks to store-bought coleslaw mix, this recipe only requires 20 minutes of prep time. Pop the meat and spices in the slow cooker, then cook for six hours until the meat is tender. Go to Recipe. 11 / 47.

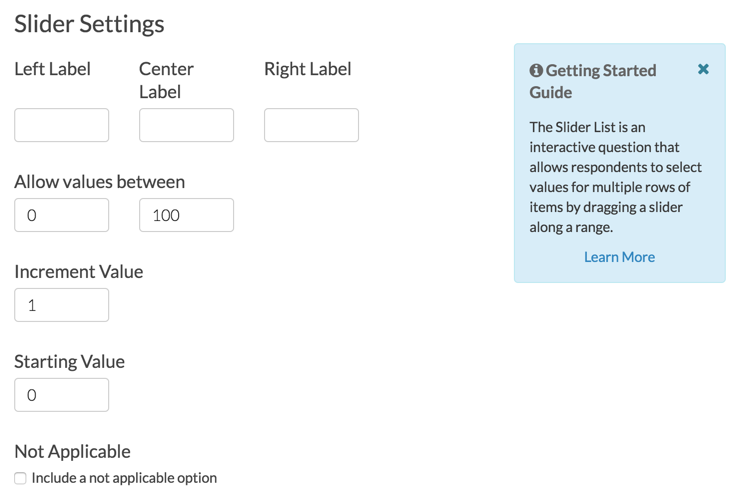
Slider List Question Type SurveyGizmo Help
10. Soliloquy. Price: $13 per year for one site. Soliloquy is a robust and popular slider plugin for WordPress. It offers a range of unique features in addition to its drag-and-drop functionality. One notable feature is its image carousel that rotates the pictures in your slider as users click through them.

Image sliders
Get Started with Ultimate Responsive Image Slider. 11. WP Slick Slider and Image Carousel. WP Slick Slider and Image Carousel is another entrant in our list of best WordPress slider plugins. It's a feature-rich plugin that uses shortcodes to implement sliders, meaning you can put them anywhere on a page.

Pin on
Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider handle)

What Should I Feed My RedEared Slider Turtle? in 2023 Red eared
Change the slider's direction to become right-to-left: waitForAnimate: boolean: true: Ignores requests to advance the slide while animating: zIndex: number: 1000: Set the zIndex values for slides, useful for IE9 and lower: Events. In slick 1.4, callback methods have been deprecated and replaced with events. Use them as shown below:

10+ CSS Sliders YouTube
WARNING: Chrome, Safari and newer Edge versions that is any browser based on WebKit exposes

Top 10 WordPress Post Slider Plugins for your BlogSeeromega
Option Type Description; container: Boolean: Default: true Adds a container element around the slider arrows: Boolean: Default: true Enables prev/next button prevArrow: Node : | NodeList: Default:

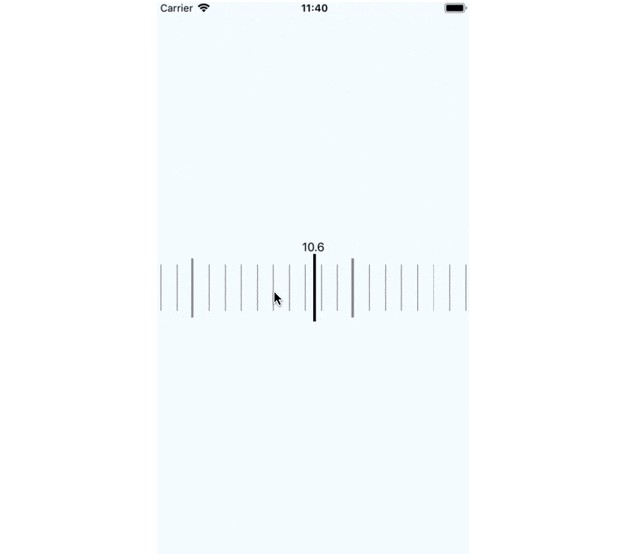
List slider for React Native Pure JS Slider base on FlatList
113 CSS Sliders you can use. Here is a list of CSS sliders you can use on your website. Most of them are built with CSS only or with a little bit of javascript or jquery. See the Pen Pure CSS Slider by Damian Drygiel ( @drygiel ) on CodePen . See the Pen Pure CSS3 slider by Aladin Bensassi ( @Eliteware ) on CodePen .

Avartan Lite Free Responsive Slider WordPress Plugin
Step 1 - create your slider layout. First you need to create a space for your slider to go into, and of course, some slides! slider-container is just the element on your site that you want the slider to go in. slider is like the 'screen', or the viewport that will display all your slides. slides will hold your slides.

Free HTML Bootstrap 5 Gallery Template
The following is a list of episodes for the Fox and Sci Fi Channel original series Sliders. The series aired on Fox from March 1995 to May 1997 and on the Sci Fi Channel from June 1998 to February 2000.. List of Sliders episodes at the Internet Movie Database; Earth Prime, a detailed episode guide, including speculation about the derivations.

Responsive Profile Card Slider in HTML CSS
The data collected including the number visitors, the source where they have come from, and the pages viisted in an anonymous form. IR_gbd. session. This cookie is used for storing the unique ID which is used for identifying the user's device, on their revisit to the websites which uses same ad network. vuid.

Catch Slider Premium WordPress Slider Plugin
Slider List Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results.

KK Slider Tier List
Splide is a flexible, lightweight and accessible slider written in TypeScript. It helps you to create various kinds of sliders by just changing options, such as multiple slides, thumbnails, nested sliders, vertical direction and more. Also, you can enhance the slider capability by using APIs or building extensions.

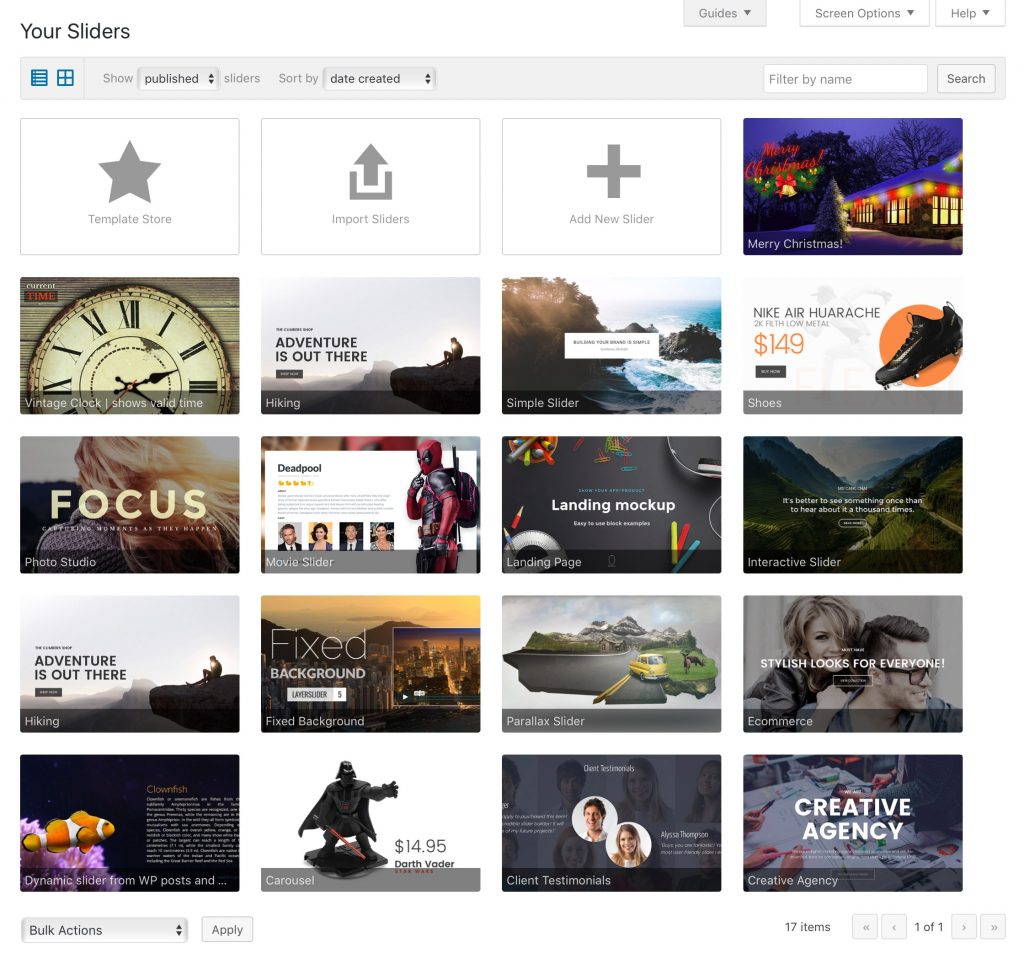
Multiple Sliders Simplaw
Ideal Situations for Text Sliders. Text sliders come in handy in a few different scenarios. Got a list of customer reviews or testimonials? Pop them in a text slider. Want to share news headlines or blog post titles? A text slider can do the job. How about that restaurant menu with those deliciously described dishes? Yes, a text slider can work.

How to create a slider without any plugins in Elementor (Updated method
Welcome to our updated collection of hand-picked free HTML and CSS slider code examples.These examples have been carefully curated from various online resources, including CodePen, GitHub, and more.This August 2023 update brings you 11 new items to explore and implement in your projects.. CSS sliders are a great way to improve the user experience on your website or application.

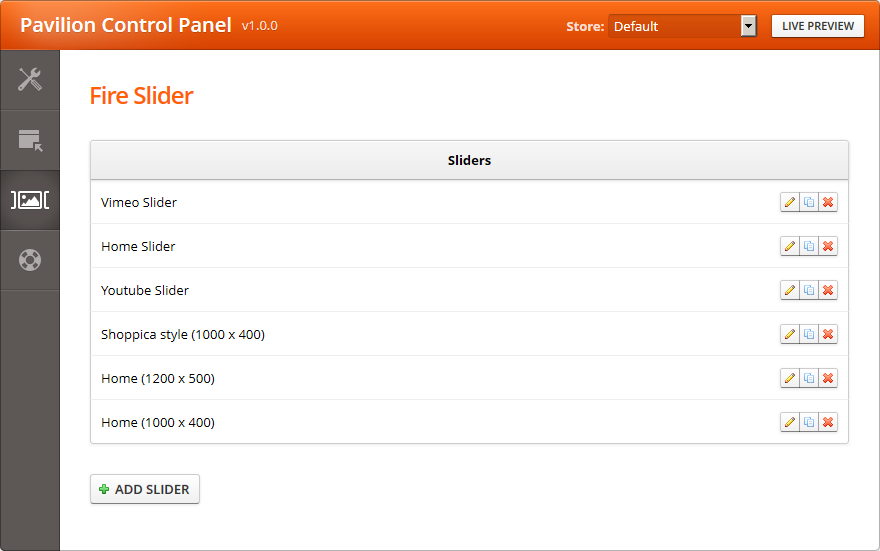
Fire Slider ThemeBurn
Carousel V20 is the complete opposite of Carousel V19. Not only is the objective COMPLETELY different but the design is very creative and attention-grabbing, too. This Bootstrap slider has a static right side and a movable left side. But the slideshows don't change from left to right but go from top to bottom.