
Beginner's Guide to Web Design Color Theory
HEX colors #e72762, #bfe3e4, #580824, #ae5e87, #96c9cc, #3f335e. Brand original color codes, colors palette. Web 2.0 website landing gradient hex colors - ColorsWall

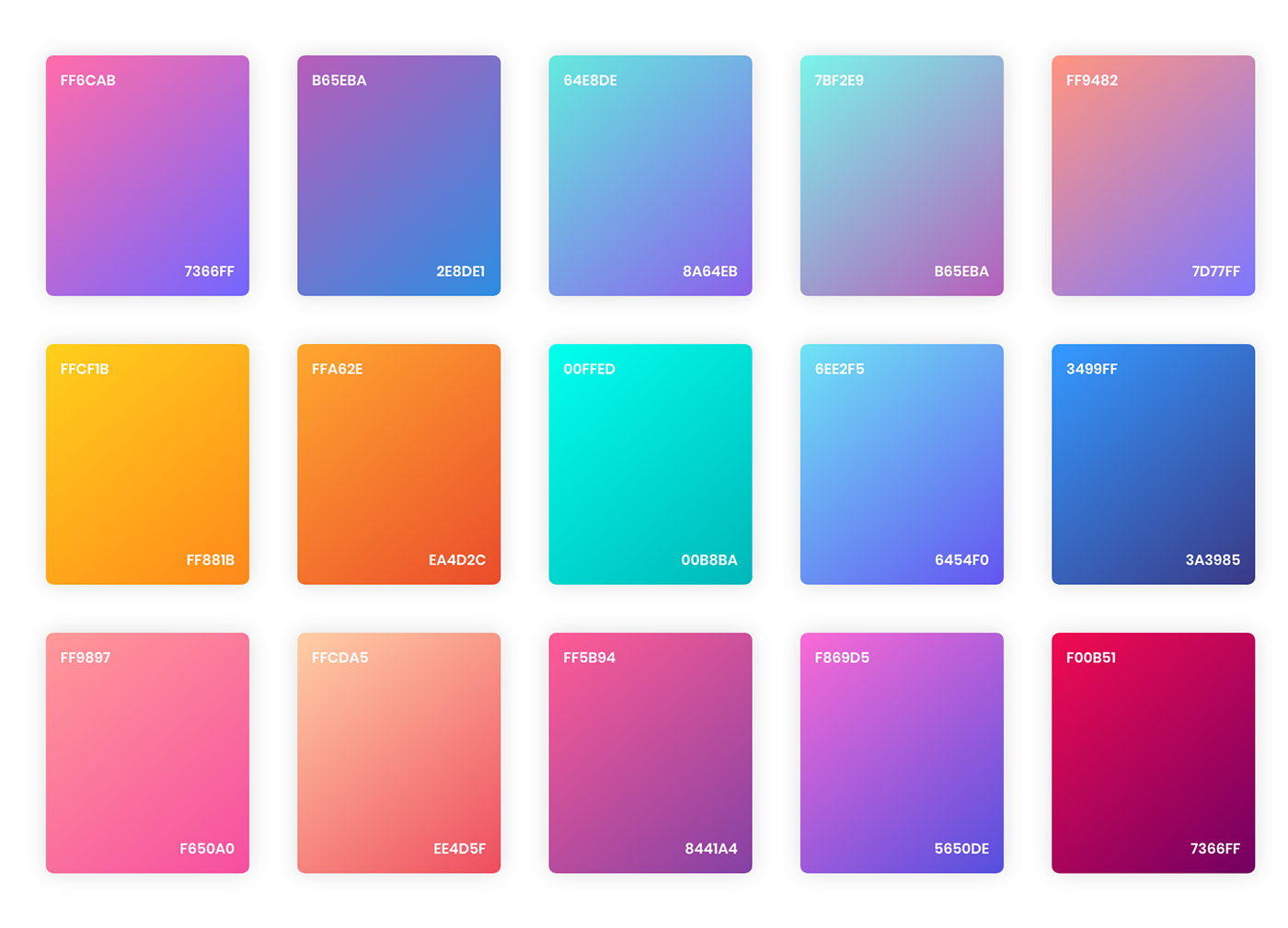
Pin by H Ramirez on gradients Gradient color design, Website color palette, Color palette design
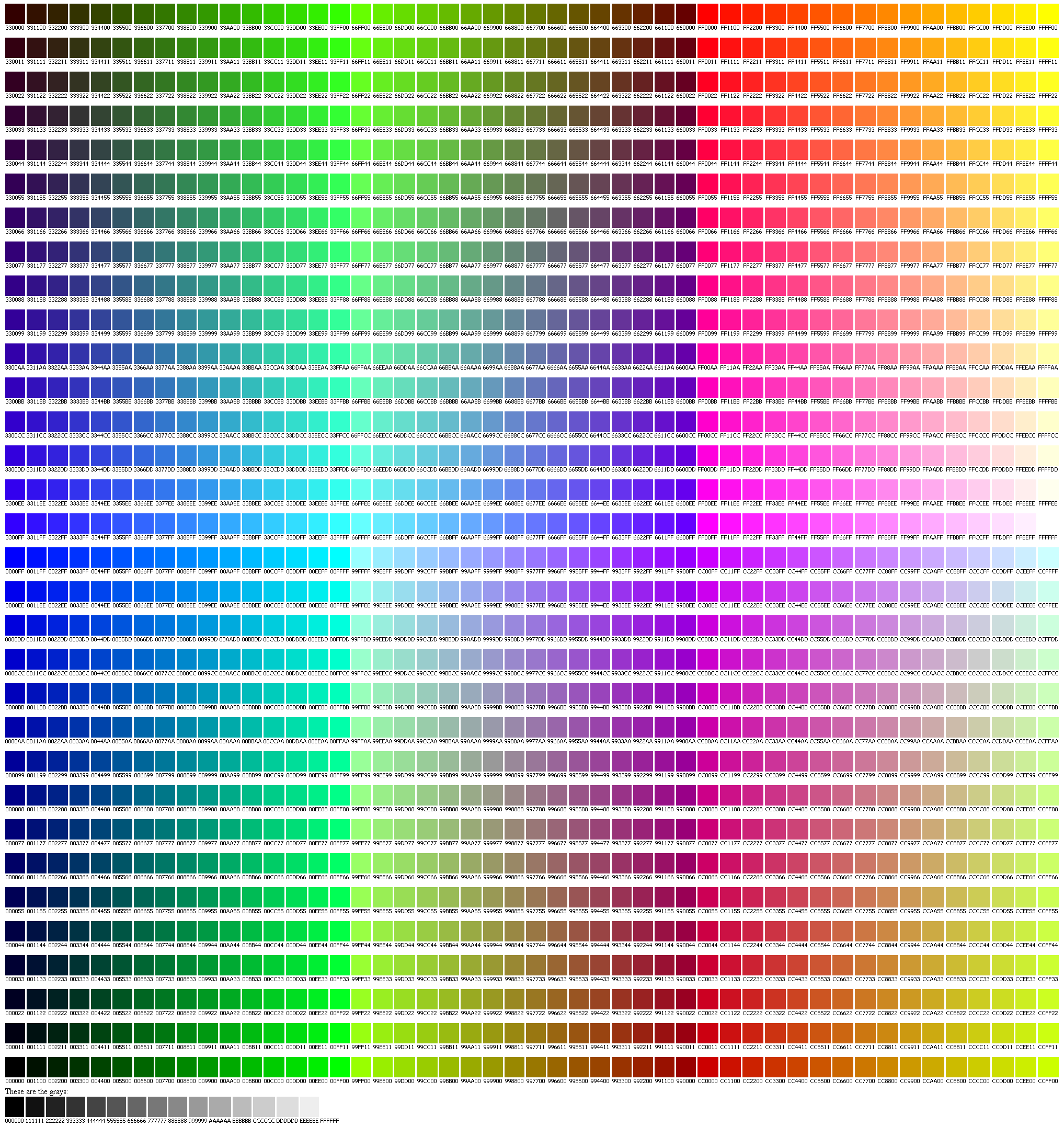
Easily find HTML color codes for your website using our color picker, color chart and HTML color names with Hex color codes, RGB and HSL values.. Google's Material design scheme and the classic web safe color palette, all with Hex color codes. See all the charts! IndianRed: #CD5C5C: rgb(205, 92, 92) LightCoral: #F08080: rgb(240, 128, 128.

11+ Web Color Codes Chart Aneka Warnaku
For instance, sRGB and AdobeRGB are two different color spaces that both use the RGB color model, but the exact same RGB value (such as rgb(87, 60, 250)) may look slightly different in each color space. HEX. Color space: sRGB. Hexadecimal notation is a widely used method for representing RGB colors on the web.

A Practical Guide For Creating the Best Website Color Schemes Prototyping
1 1 asked Aug 26, 2008 at 15:13 Krishna Kumar 4,844 13 46 46 Add a comment 10 Answers Sorted by: 11 ColorSchemer will suggest good schemes for you. If you want to try something out on your own, try Color Combinations. Share Improve this answer Follow answered Aug 26, 2008 at 15:16 jacobko 8,800 7 32 36 Add a comment 4

Tabla de Colores Diseño de Materiales — Códigos de Color HTML
The best HTML color codes are waiting for you to find them and they can be found here with all of their names, hex codes, rgb values and other attributes! Color Picker Hex: RGB: rgb (21,201,104) HSL: hsl (147.7,81.1%,43.5%) Color Lists Red Color Codes -> See Red Color List -> See Red Color Chart Maroon Color Codes -> See Maroon Color List

Colour Theory Sler Web Multimedia
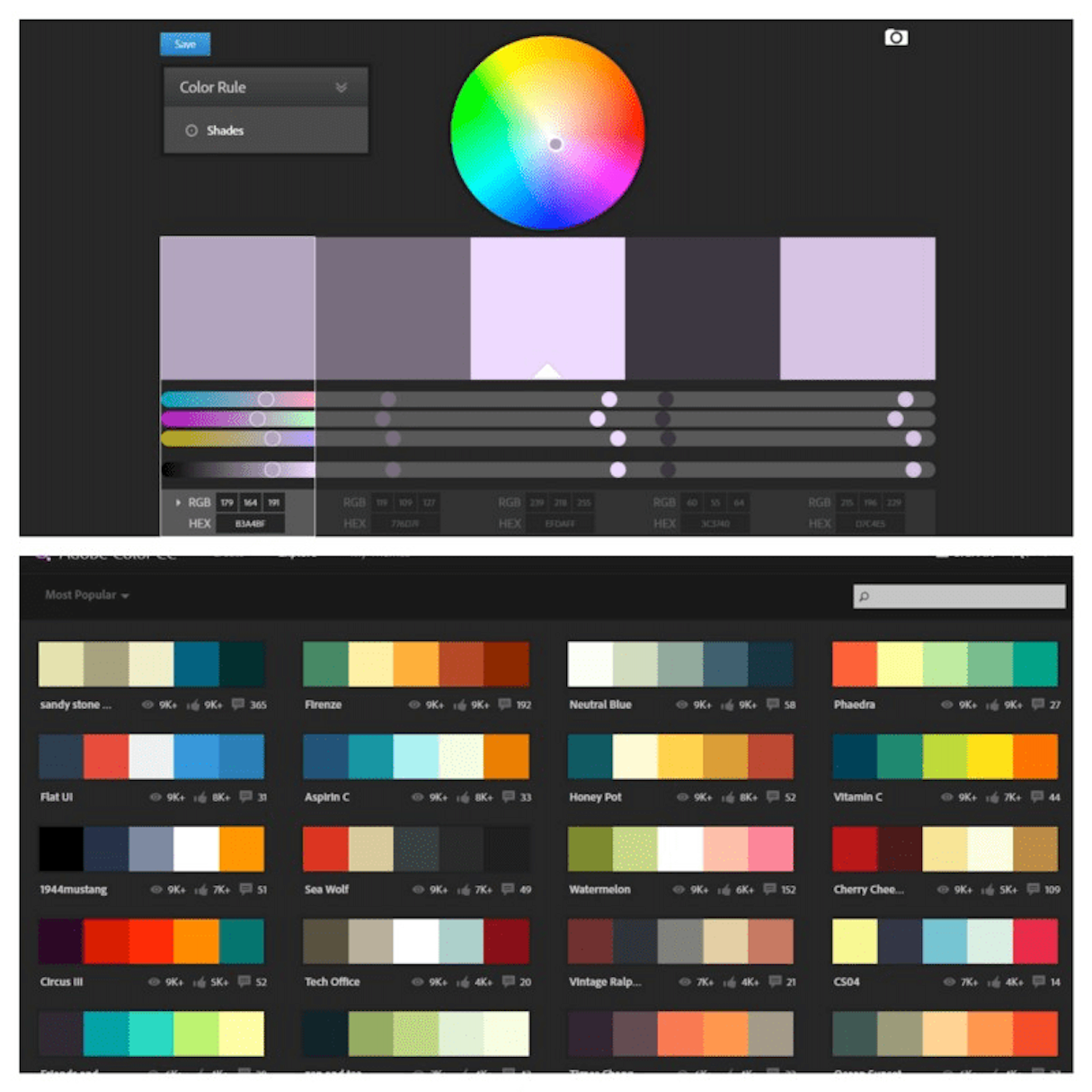
The super fast color palettes generator! Create the perfect palette or get inspired by thousands of beautiful color schemes. Start the generator! Explore trending palettes iOS App Create, browse and save palettes on the go. Android App Thousands of palettes in your pocket. Figma Plugin All palettes right in your workspace. Chrome Extension

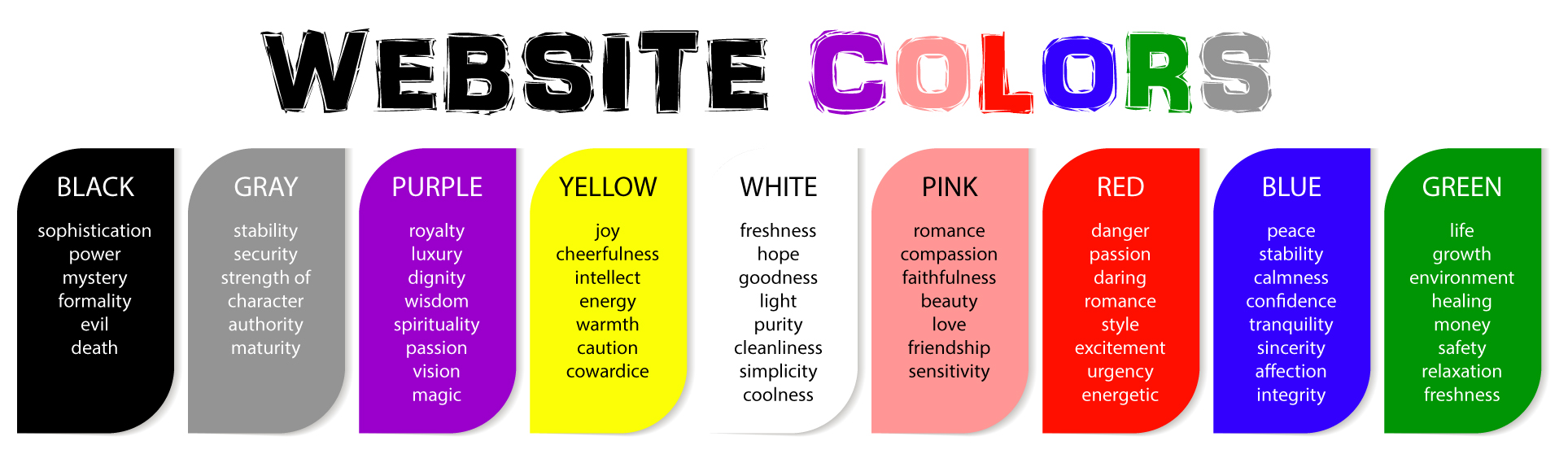
7 Tips for Selecting The Best Colors for Your Website
To accomplish this, I created 2 variables for each color scheme to adjust, a shadow color and a shadow strength. The color is for saturation and darkness adjustments, while the strength is for an easy way to drive up the shadow intensity when it's a dark color scheme. End result was something like this. :root {.

the color chart for different colors
It pulls the foundational black and white elements together with a gray blue that serves as both a background color and overlay for elements that aren't activated on the screen. This modern color scheme merges a couple of recent color trends - black and white palettes and a muted or pastel theme. 8. GolfSpace.

The Colors of Web 2.0 Event Flickr
HTML Colors - W3Schools HTML ColorsLearn how to use HTML colors to set the appearance of your web pages. You can choose from predefined color names, hexadecimal codes, RGB values, and more. You can also apply colors to different elements, such as text, background, border, and so on. Explore the HTML color tutorial and examples at W3Schools.

Web 2 Print Scodix
If you're into the Web 2.0 look and feel for Web sites (you know, rounded corners), a guy named Miles Burke has created a Photoshop color palette with 70 or so primary colors swiped from popular.

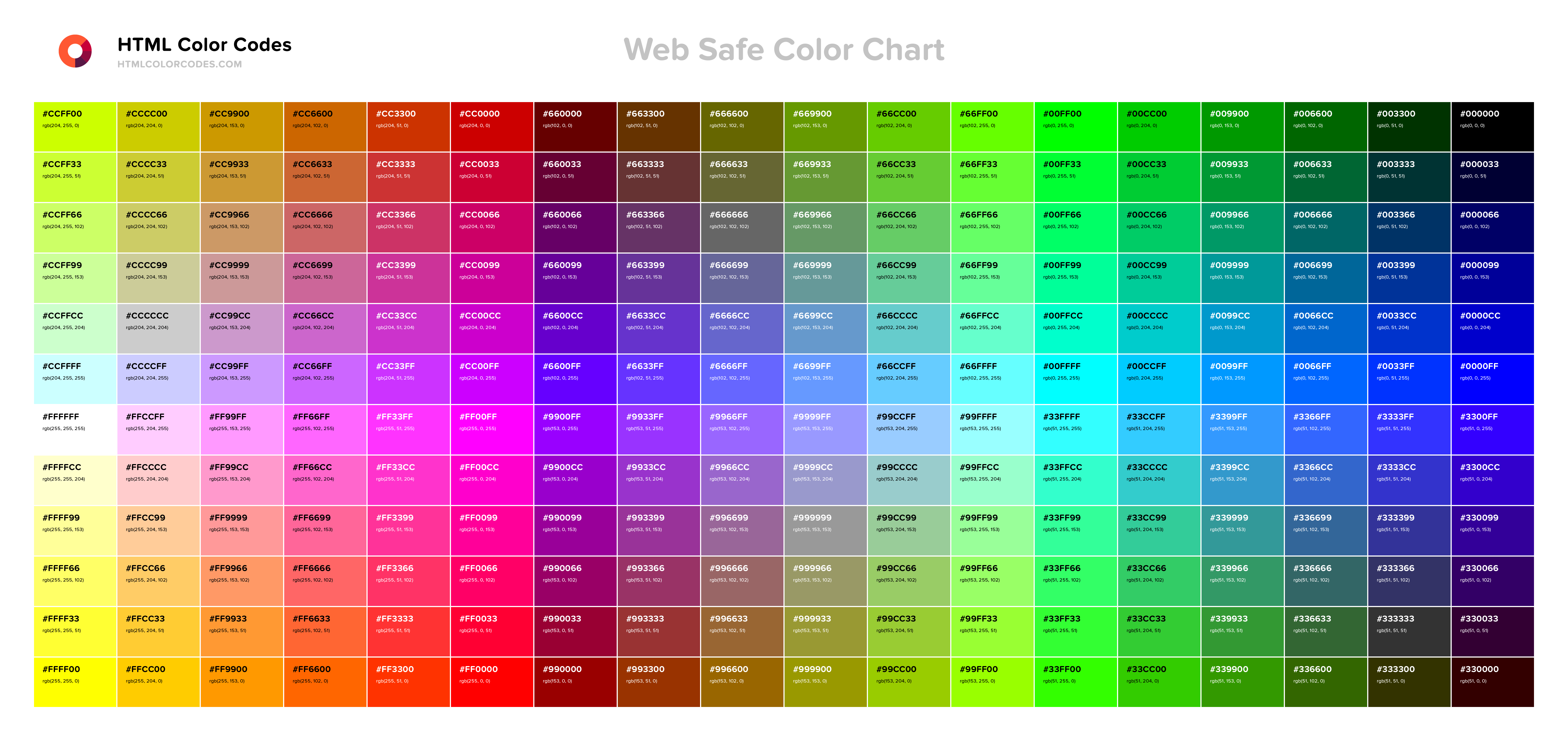
Web Safe Colors
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.. Use our color picker to find different RGB, HEX and HSL colors. Code Game. W3Schools Coding Game! Help the lynx collect pine cones Jobs. Find Jobs or Hire Talent with.

Choosing a Website Color Scheme Alter Imaging
All modern browsers support the following 140 color names (click on a color name, or a hex value, to view the color as the background-color along with different text colors): Click here to see the 140 colors sorted by HEX Value AliceBlue #F0F8FF Color Mixer Color Picker AntiqueWhite #FAEBD7 Color Mixer Color Picker Aqua #00FFFF Color Mixer

Web Colors Chart inside the insight
Below you can find hand picked combinations of 2 colors that look good together. Use them for your next web/desing project. 👉 Weekly FREE UI/UX and Web Dev resources straight to your inbox. 📩 Nice Headline Here Lorem Ipsum is simply dummy text of the printing and typesetting industry..

Color Palette 06 Website color schemes, Color palette bright, Website color palette
Web 2.0 Color Palette. Conclusion. Color can have a profound impact on design. Always consider color carefully. Choosing which colors to use are just as important as choosing not to use a certain color. Color is one of the most powerful design concepts and it can greatly influence how a web design is perceived.

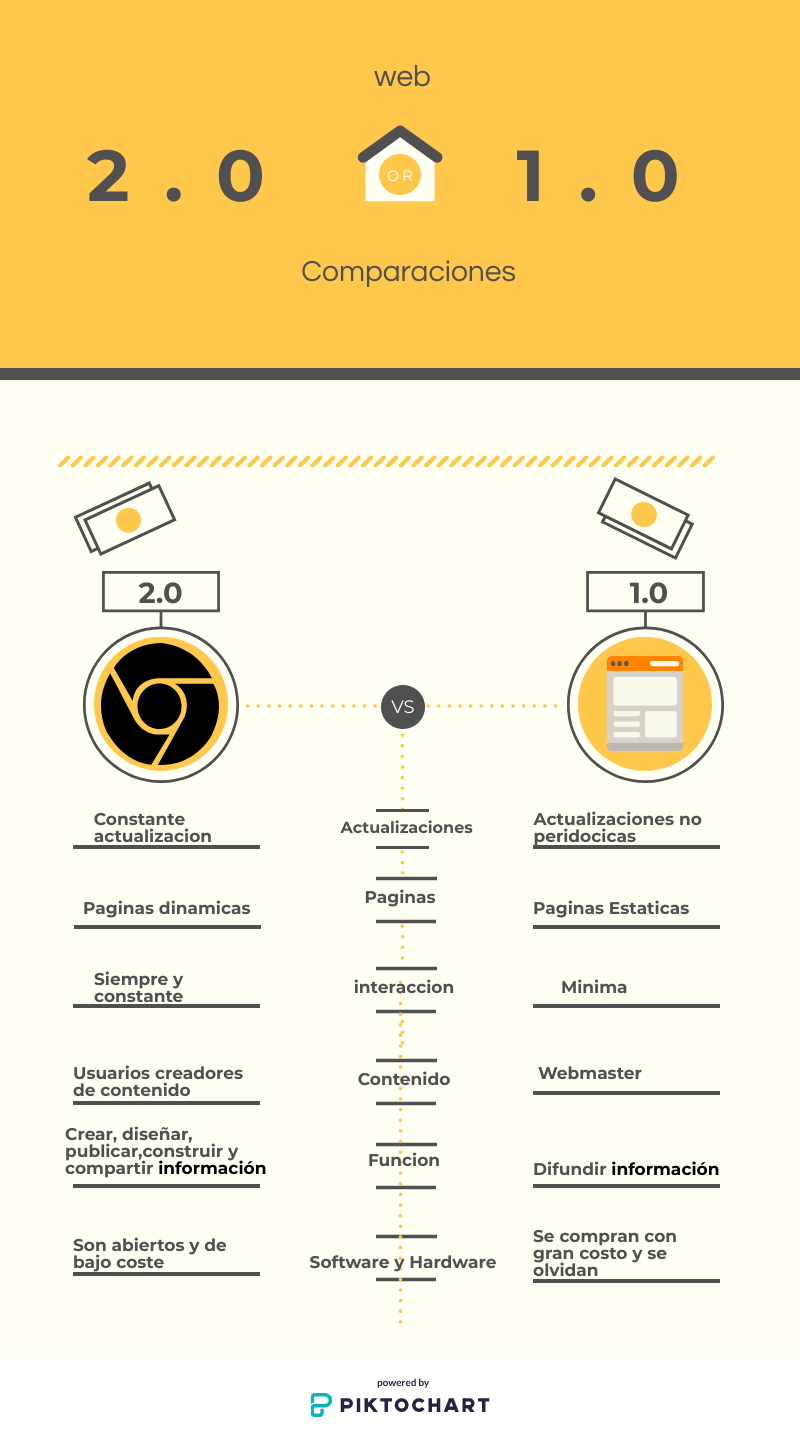
Web 2.0 Web 2.0 vs web 1.0
16. Bright Red and White. Some website color schemes work well to emphasize the website's layout, such as two-tone colors for a two-column web design. As the Best Horror Scenes website demonstrates, bright red and white can accentuate its two-column website layout.

Free Images pattern, print, paint, paper, circle, brand, art, colors, design, stencil, shape
Primary colors: red, yellow, blue Secondary colors: orange, green, violet (created by mixing primary colors) Tertiary colors: red-orange, yellow-orange, yellow-green, blue-green, blue-violet, red-violet (created by mixing both primary and secondary colors)