
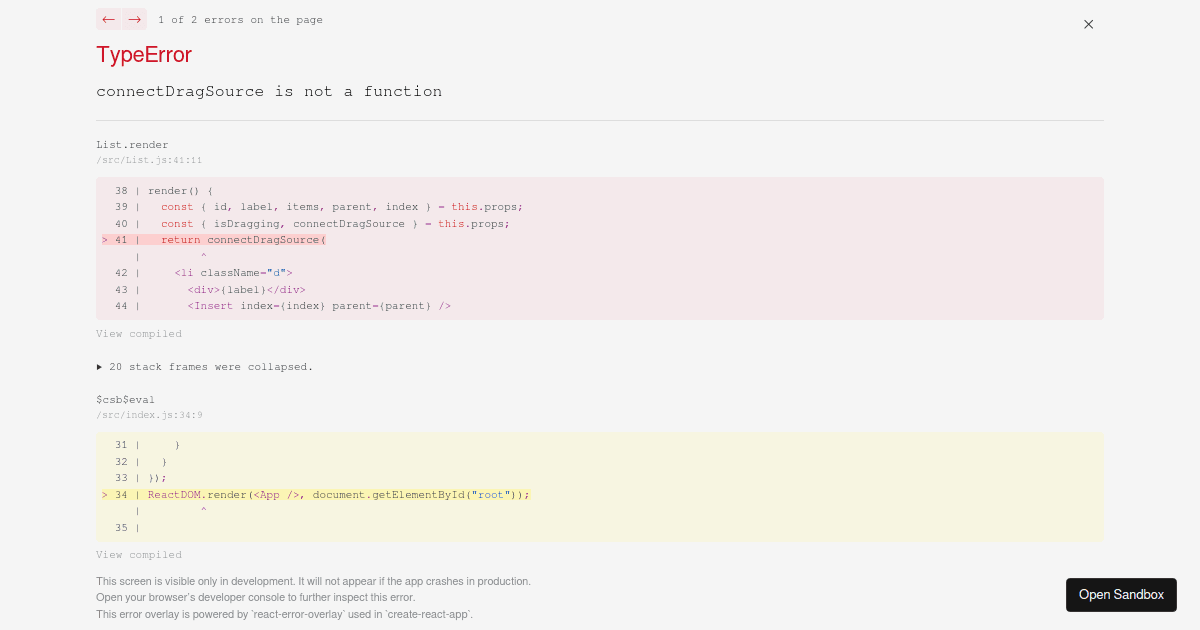
reactjs React MUI TreeView / React DnD How to use a draggable
Step 1: Installing React Beautiful DnD Step 2: Making a list draggable and droppable with React Beautiful DnD Step 3: Saving list order after reordering items with React Beautiful DnD Drag and Drop in React with React Beautiful DnD Watch on What is Drag and Drop?

React Draganddrop Sortable Tree Component
Unopinionated Accessible Tree Component with Multi-Select and Drag-And-Drop - GitHub - lukasbach/react-complex-tree: Unopinionated Accessible Tree Component with Multi-Select and Drag-And-Drop

npmreactvirtree Skypack
f482bc7 on May 3, 2023 554 commits .github fix: add correct headers to issue templates 4 years ago .storybook fix: set themes using new api 4 years ago __mocks__ Upgrade to [email protected] ( #747) 4 years ago src fix: "Uncaught Invariant Violation: Expected to find a valid target."… 3 years ago stories Upgrade to [email protected] ( #747)

Create a DragandDrop Zone in React with reactdropzone
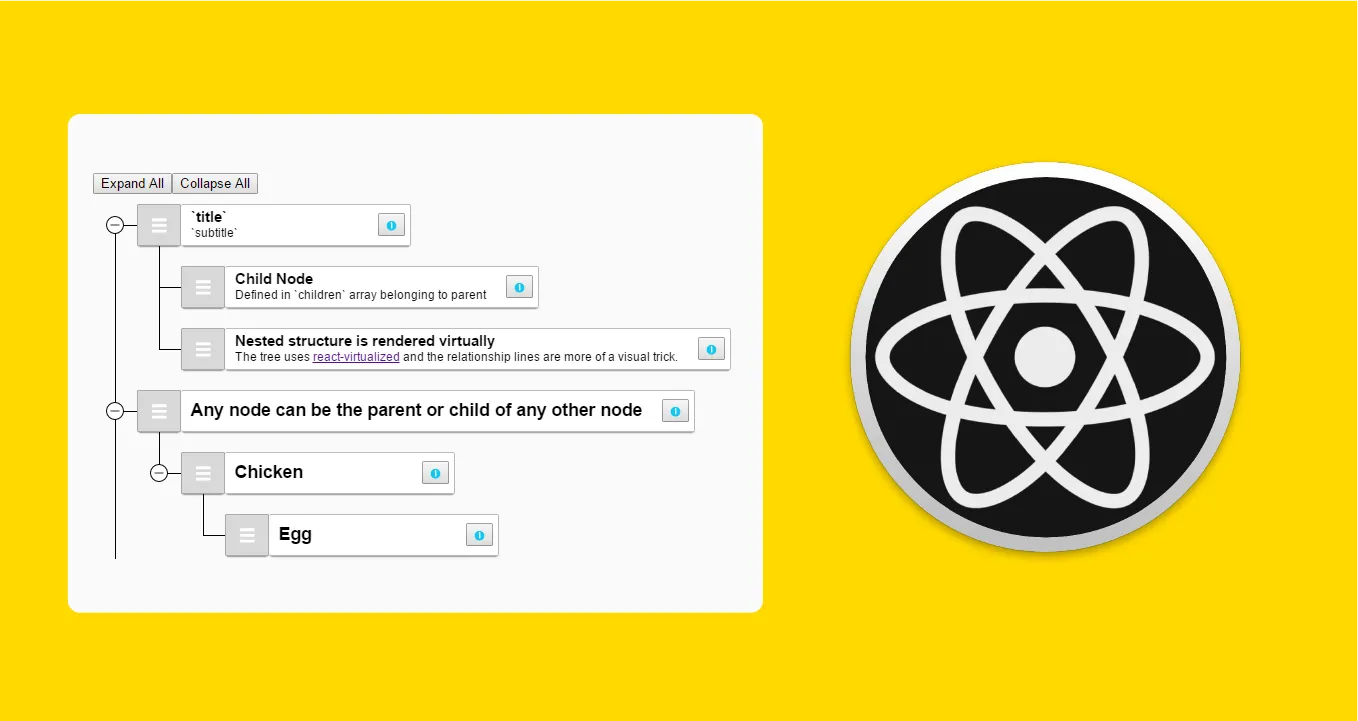
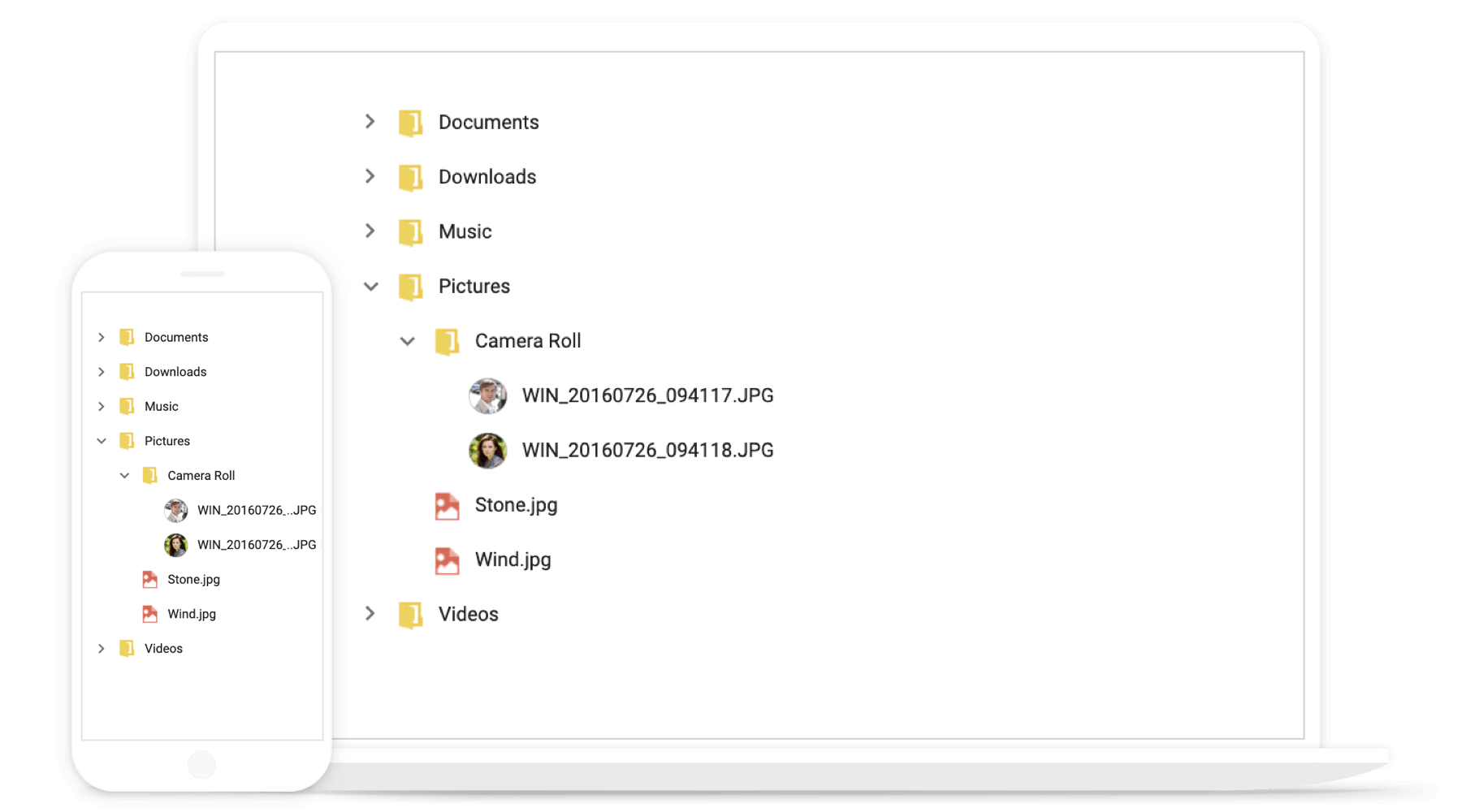
A draggable and droppable React treeview component. You can use render props to create each node freely. Demo and Examples Some of the examples below use MUI (Material-UI) components, but TreeView does not depend on MUI, so you can use other libraries or your own custom components. https://minop1205.github.io/react-dnd-treeview/

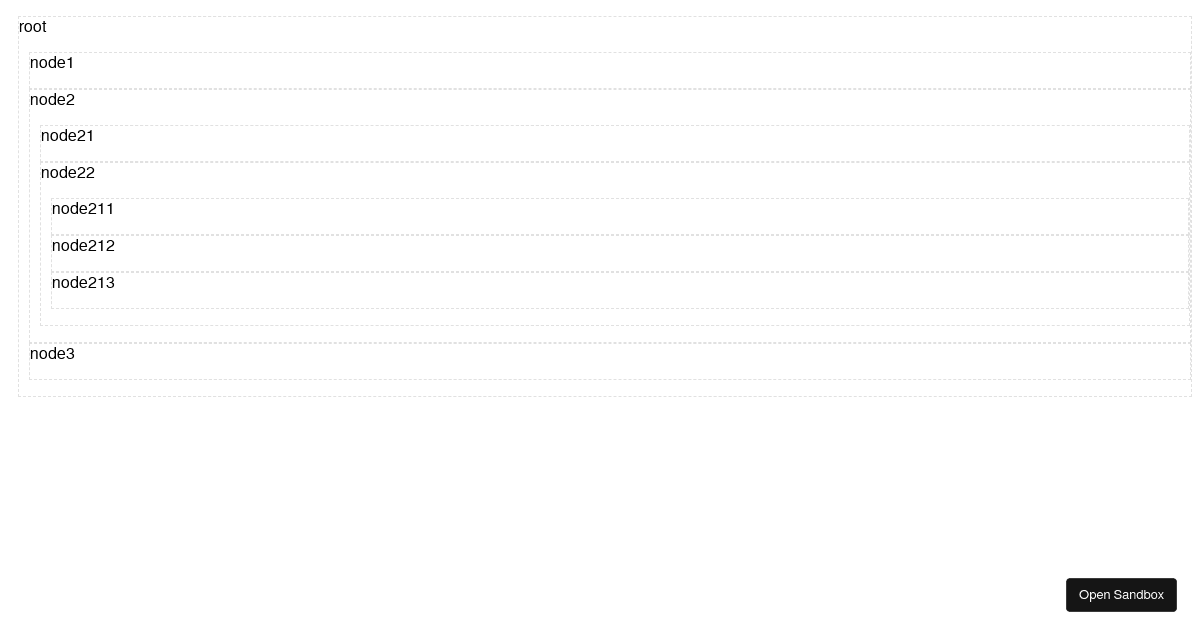
React Drag n Drop Tree Codesandbox
Beautiful and accessible drag and drop for lists with React Play with this example if you want! Core characteristics Beautiful and natural movement of items 💐 Accessible: powerful keyboard and screen reader support ♿️ Extremely performant 🚀 Clean and powerful api which is simple to get started with

React Drag and Drop Components for Web and Mobile Apps OnAirCode
All Controls/Treeview/Dragdrop. This React TreeView example demonstrates the drag and drop functionality of TreeView. A drag and drop image is present at the top of the sample which hides on clicking the sample. To drag and drop node, select and drag the desired node and drop it on the target node or external container. More Details.

reactjs React MUI TreeView / React DnD How to use a draggable
The React TreeView is a graphical user interface component that allows you to represent hierarchical data in a tree structure.. Drag and Drop . The React TreeView component has in-built drag-and-drop feature. It allows users to drag any node and drop it on any other node in the same or different tree using the allowDragAndDrop property. Additionally, React TreeView supports to drag a tree node.

NPM npm.io
This sample app demonstrates node drag and drop operations within DevExtreme TreeView when using simple data structures. You can reorder nodes within a single tree view or drag and drop nodes between two separate tree views. Use Sortable to implement the necessary drag and drop functionality within your web app. The following steps outline.

Drag & Drop Toolkit For React dndkit A modern, lightweight
React DnD TreeView A draggable and droppable React treeview component. You can use render props to create each node freely. Demo and Examples Some of the examples below use MUI (Material-UI) components, but TreeView does not depend on MUI, so you can use other libraries or your own custom components. https://minop1205.github.io/react-dnd-treeview/

Build A Beautiful Tree Component Using React With Drag And Drop
A React component for Drag-and-drop sortable representation of hierarchical data A React component for Drag-and-drop sortable representation of hierarchical data 30 October 2021 Tree An Unopinionated Accessible React Tree Component with Multi-Select and Drag-And-Drop An Unopinionated Accessible Tree Component with Multi-Select and Drag-And-Drop.

React Drag and Drop components YouTube
1 I am new to React and I am trying to implement a drag and drop screen. I found an example online using jQuery on jsFiddle. I copied the code here as a runnable demo since I can't just post links to jsFiddle without code examples. Can anyone point me in the right direction on how to do something similar to this in ReactJS?

React Drag n Drop Tree Codesandbox
An Unopinionated Accessible Tree Component with Multi-Select and Drag-And-Drop. 7. React DnD TreeView Demo Download A draggable and droppable React treeview component. You can use render props to create each node freely. More Resources:

The 15 Best Free React Drag and Drop Libraries to Set Up
React DnD brings draggable elements to HTML, enabling developers to build applications that contain rich UI elements that can be dragged from one place to another. React DnD is an integral part of most modern applications, providing richness in UI without comprising the UX.

What Is Drag And Drop In Html5 BEST GAMES WALKTHROUGH
The TreeView component allows you to drag and drop any node by setting allowDragAndDrop to true. Nodes can be dragged and dropped at all levels of the same TreeView. The dragged nodes can be dropped at any level by indicator lines with plus, minus/restrict, and in between icons.

How To Build a Drag and Drop Grid With React
A lightweight, performant, accessible and extensible drag & drop toolkit for React. Get Started. npm install @dnd-kit/core. A modular toolkit for building drag & drop interfaces. Use hooks to turn your components into draggable elements and droppable areas with just a few lines of code. Control every aspect of how your draggable and droppable.

React TreeView Hierarchical Data Model Tree List Syncfusion
React Complex Tree comes with many customization options for Drag and Drop, such as disallowing reordering or enabling dragging or dropping on certain items only. The tree is entirely controllable via keyboard. It implements all controls suggested by the W3C to make trees accessible, and provides further controls for Drag and Drop, searching or.