
Criando a Tela de Cadastro de Usuário Android
conta internet esteticista Encontre imagens de Cadastro Sem direitos de autor Atribuição não requerida Imagens de alta qualidade.

Cadastro de alunos Sistema para cadastrar alunos
1,521 cadastro ícones. Ícones vetoriais em SVG, PSD, PNG, EPS e ICON FONT. EPS e ICON FONT. Descarregue mais de 1,521 ícones de cadastro em formato SVG, PSD, PNG, EPS ou como webfonts. Flaticon, a maior base de dados de ícones gratuitos. Autores;. pacote ou ver todos os ícones disponíveis na tela. 1,521. Ícones de Cadastro. Excluir.
.jpg)
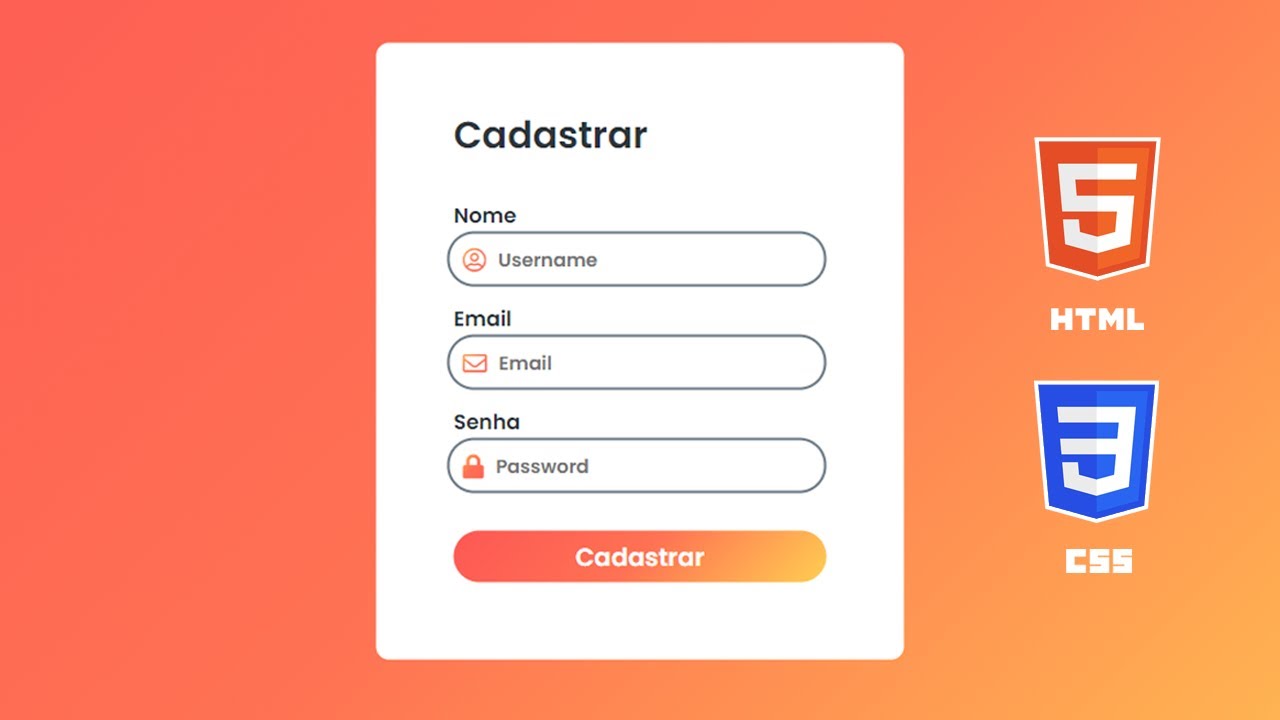
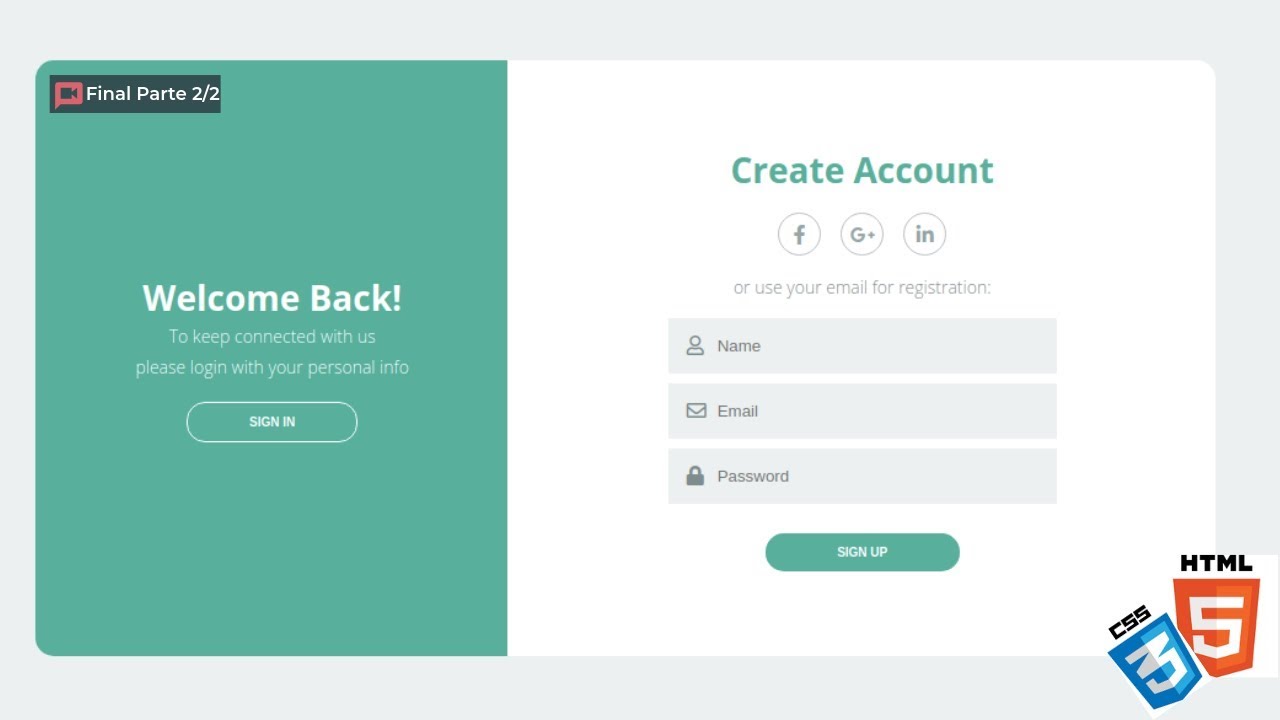
Tela de Cadastro com HTML/CSS e validações de JavaScript (utilizando
9 Telas de Login com botão entrar usuário e senha com temas e disposições diferentes para reaproveitar. Faço implementações. This is a Figma Community file. Community is a space for Figma users to share things they create. Get started with a free account →.

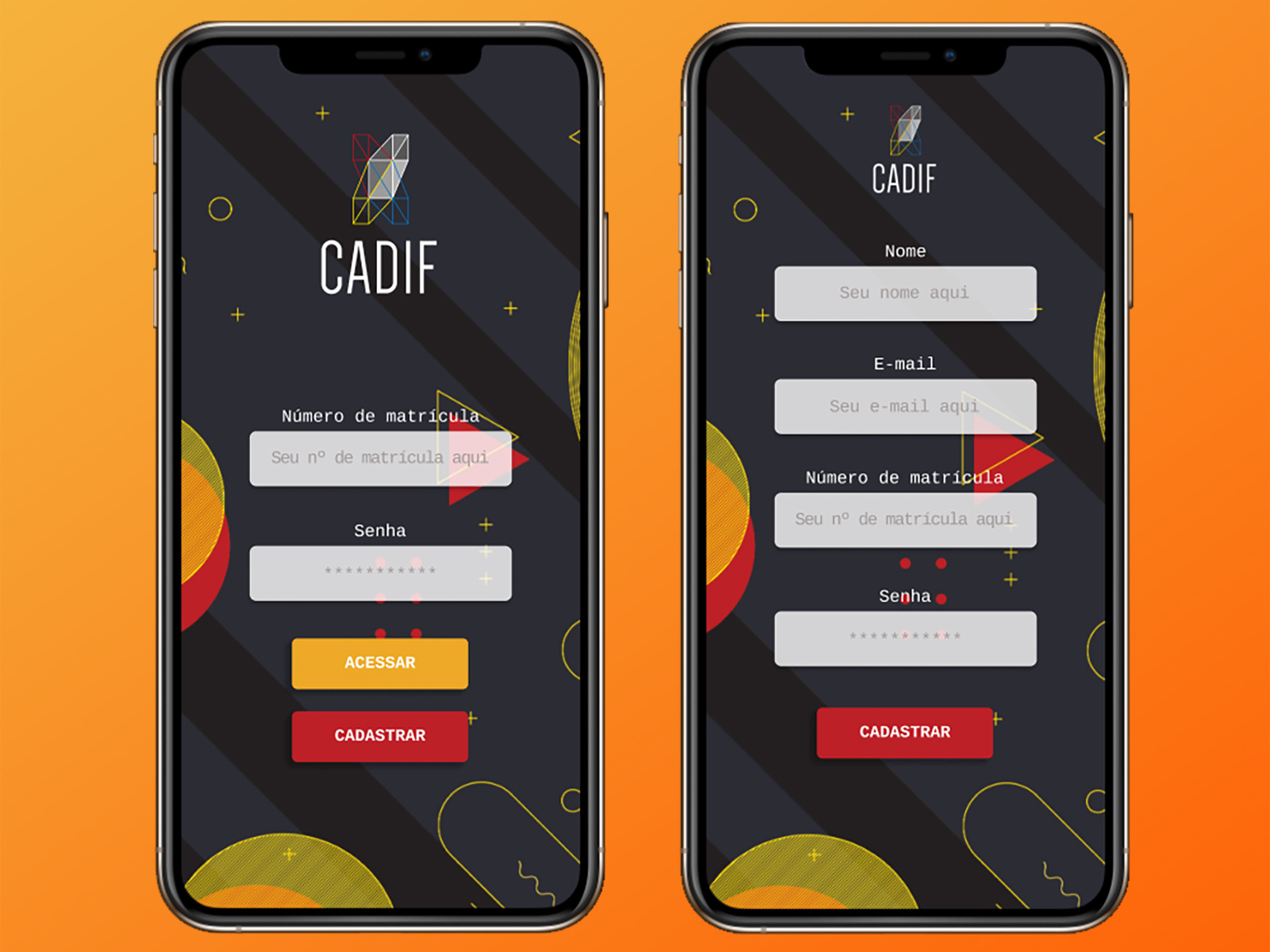
DAILY UI 001 Tela de login/cadastro by Cezar Stark on Dribbble
Sua tela de login e cadastro é bem simples mais convidativa. Nubank Nubank Nubank se tornou a conta queridinha do brasilero, conhecida por sempre ter um belo trabalho de design e usabilidade, foca desde sua tela de login a marca forte de sua identidade visual, o roxo. Designs com Movimento

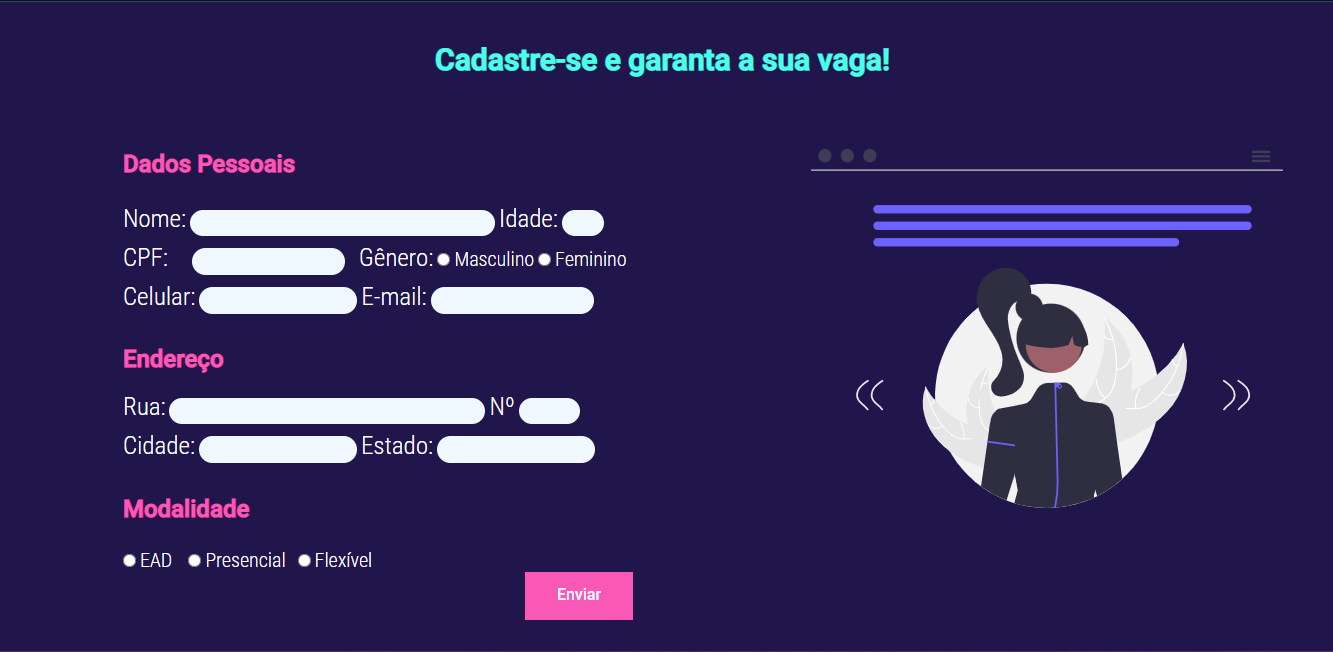
GitHub winebarboza/teladecadastro Formulário feito com HTML e CSS
View #DailyUI - Tela de Cadastro para plano de saúde. #DailyUI - Tela de Cadastro para plano de saúde Like. Tatiane . Like. 0 1.2k View PÁGINAS DE CADASTRO E LOGIN. PÁGINAS DE CADASTRO E LOGIN Like. Daniel Oliveira. Like. 0 1.3k Shot Link. View 001 Sign up - Tela de cadastro #DailyUI.

Tela de Login e Cadastro Interativa HTML5 & CSS3 [PARTE 5 FINAL
Aprenda a implementar um fluxo de login/logout completo em uma aplicação React utilizando o Firebase:https://www.validar.app/react---autentica%C3%A7%C3%A3o-c.

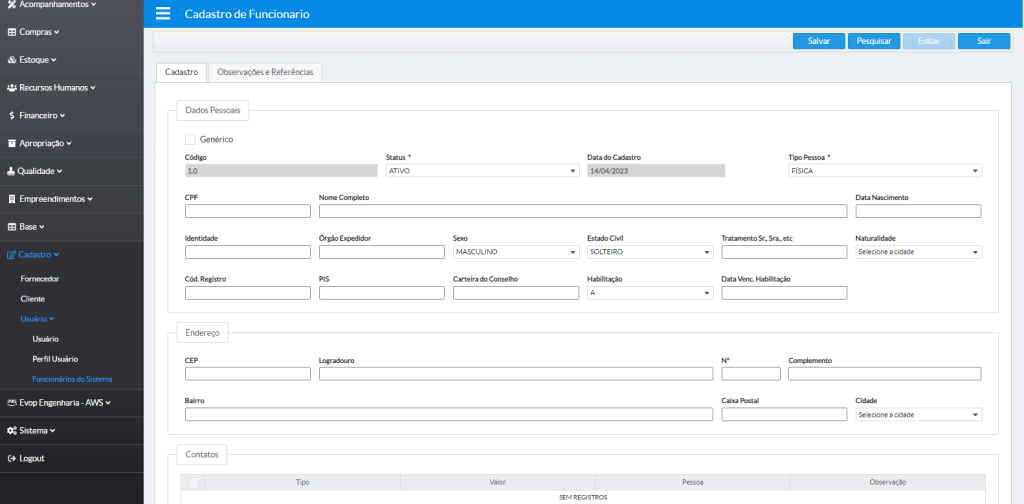
Cadastro de Funcionário na tela Dados de Usuário Evop
1° Passo: /* CSS reset */ *, * :before, * :after { margin: 0; padding: 0; font-family: Arial,sans-serif; } /* remove a linha dos links */ a { text-decoration: none; } /* esconde as ancoras da tela */ a.links { display: none; } Nos códigos acima, resetamos o CSS e tiramos a linha ( underline ) dos links e escondemos as ancoras ( a.links ). 2° Passo:

UI Design Figma Criando uma tela de cadastro em 20 minutos YouTube
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window.

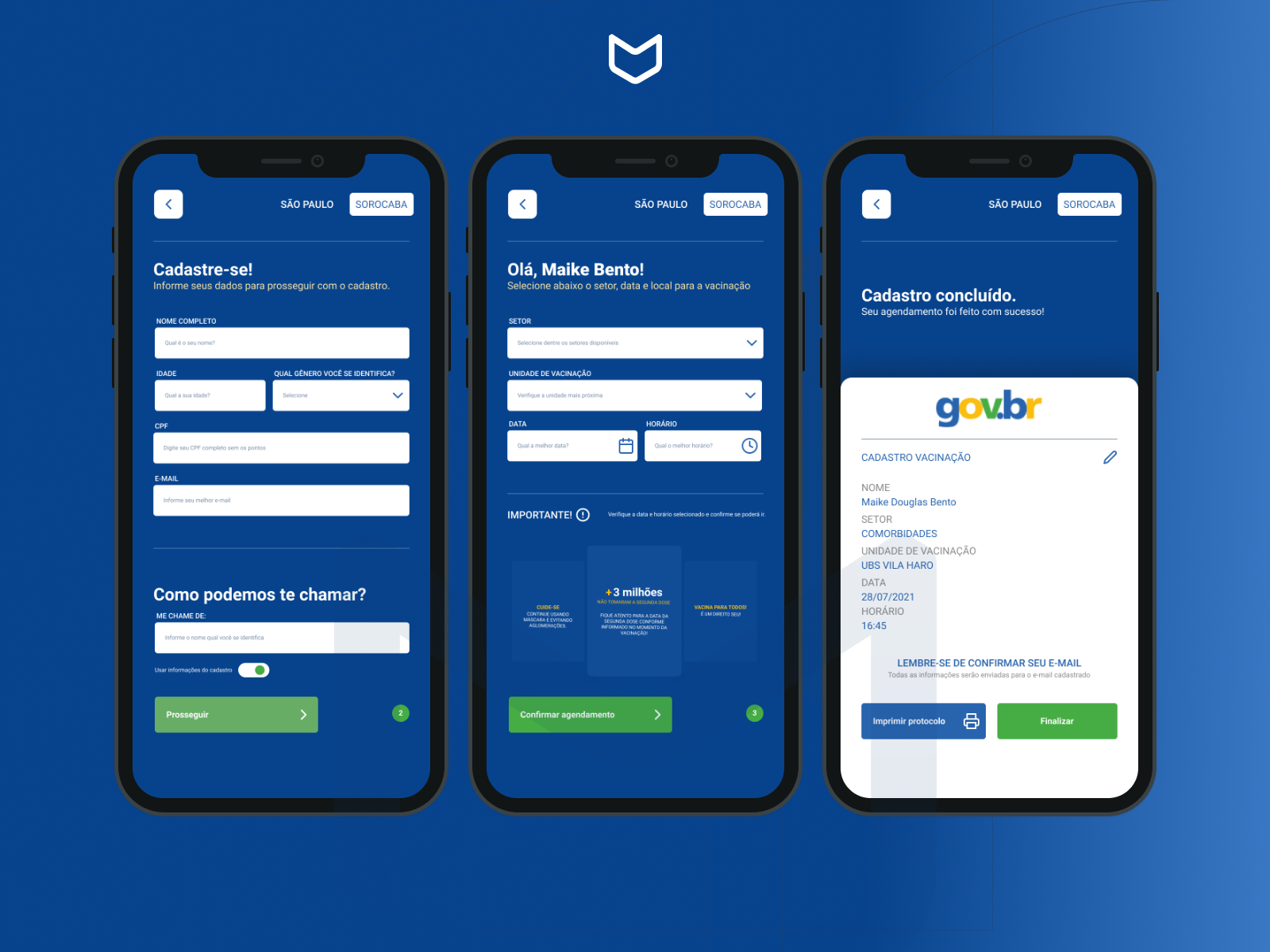
Tela de cadastro by Maike Bento on Dribbble
Postado: 13 de outubro de 2023 Formulário de Cadastro Html Css Pronto Este tutorial veremos como criar um template formulário html com css simples. Nesta seção, projetaremos uma estrutura simples na tag