
Pin on UI / UX Gallery
23 Design Inspiration for Time Picker Platform Sort by Select categories Time Picker (23) Date range 1 2 Next » Specific design patterns for Web, iOS, Android and Mac. Featured #1 Product of the Day on Product Hunt Copyright 2019 UI Garage Designed and built by raw.studio Created by Philippe Hong Company Tools & Resources Partners

Date & Time Selector UI by Srishti on Dribbble
The Date and Time Pickers are focused on UI/UX and, like most other picker components available, require a third-party library to format, parse, and mutate dates. MUI's components let you choose which library you prefer for this purpose. This gives you the flexibility to implement any date library you may already be using in your application.

Select Time Zone UI Design by Ildiko Gaspar on Dribbble Ui Components, Time Zones, Cosmetic
A time picker for your React app.. Latest version: 6.6.0, last published: 22 days ago. Start using react-time-picker in your project by running `npm i react-time-picker`. There are 72 other projects in the npm registry using react-time-picker.

Datepicker with Time Range Slider Printable calendar template, Web design, Print calendar
placeholder for the start time in range mode: string — end-placeholder: placeholder for the end time in range mode: string — is-range: whether to pick a time range: boolean: false: arrow-control: whether to pick time using arrow buttons: boolean: false: popper-class: custom class name for TimePicker's dropdown: string '' range-separator.

The state of date & time pickers 5 use cases and 3 ways to implement date & time selection
To select/input a time. When To Use By clicking the input box, you can select a time from a popup panel. Examples Basic Click TimePicker, and then we could select or input a time in panel. Three Sizes The input box comes in three sizes. large is used in the form, while the medium size is the default. Hour and minute

Date and time selector on Behance
Step 1: Create a React application using the following command: npx create-react-app foldername. Step 2: After creating your project folder i.e. foldername, move to it using the following command: cd foldername. Step 3: After creating the ReactJS application, Install the material-ui modules using the following command: npm install @material-ui.

Select Date And Time designs, themes, templates and downloadable graphic elements on Dribbble
14 Currently using a Timepicker from material-ui. I have it set to type="time" which allows me to select through times during the day in 12 hours with a AM / PM option. I would like to have my picker with a 24-hour format which would remove the AM/PM option.

Pin on UI/UX Design
The Time Picker component lets the user select a time. Basic usage Basic time picker Expand code
Material Design
Time Picker 163 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Andrei Korytsev Pro 235 20.4k Eva Decker 331 35.8k ottonova Team 376 125k Kavita Khati 716 203k Aryana Shakibaei 785 526k 3 UI8 Team 819 278k Jajang Irawan Pro 196 44.9k Aryana Shakibaei

Time Picker Form Cell SAP Fiori for Android Design Guidelines
TimeSelect Use Time Select for time input. The available time range is 00:00 to 23:59 TIP This component requires the

How to Design a Perfect Date Picker Control? by Saadia Minhas UX
time-select using core-js, unreal-ui-next, vue. time-select using core-js, unreal-ui-next, vue. time-select. Edit the code to make changes and see it instantly in the preview Explore this online time-select sandbox and experiment with it yourself using our interactive online playground. You can use it as a template to jumpstart your development.

gui design Clock face interface for time selection User Experience Stack Exchange
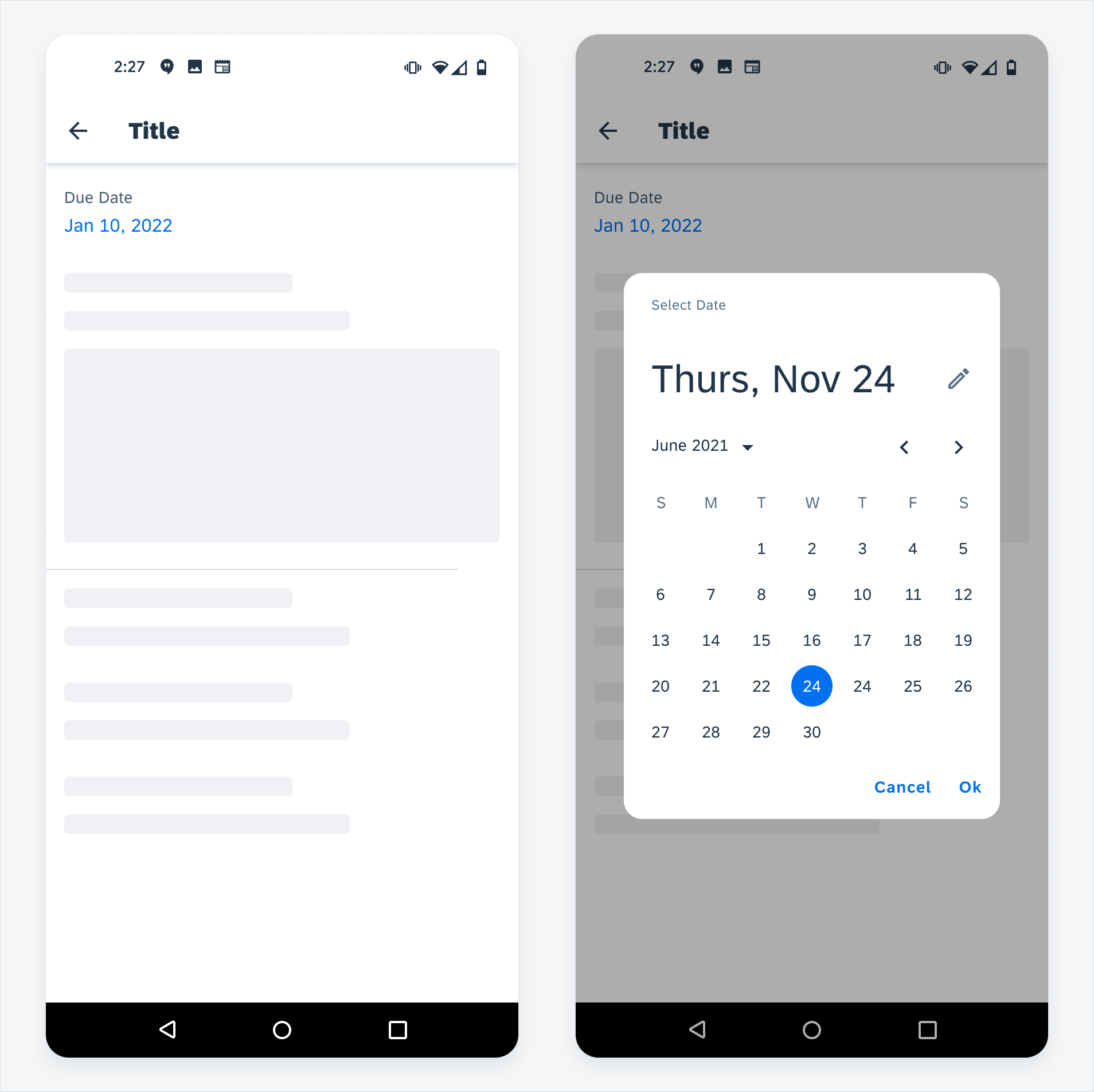
Time pickers are modal and cover the main content; Two types: dial and input; Users can select hours, minutes, or periods of time; Make sure time can easily be selected by hand on a mobile device

Date time counter HoustonPascal
Prompt the customer to select the time range that best fits their schedule (morning, afternoon or evening), and display next available appointments in a list, available for booking.. Combining the date and time in one UI in the Calendars 5 app. Date selection works well, while time selection seems to require a bit too much effort..

60 Superb Date Picker & Calendar UI Designs Bashooka
The checkboxes provide extra shortcuts in filling out the timespan. For a notification after a give time you could also consider something in the line of Evernote's solution. It gives 2 shortcuts which will often be used: ' Tomorrow '' In a week but also gives the possibility of filling in a time and possibly a date.

Calendar — Select Date Calendar ui, Calender design, Calendar
The Date Time Picker component lets users select a date and time. Basic usage Basic date time picker Expand code

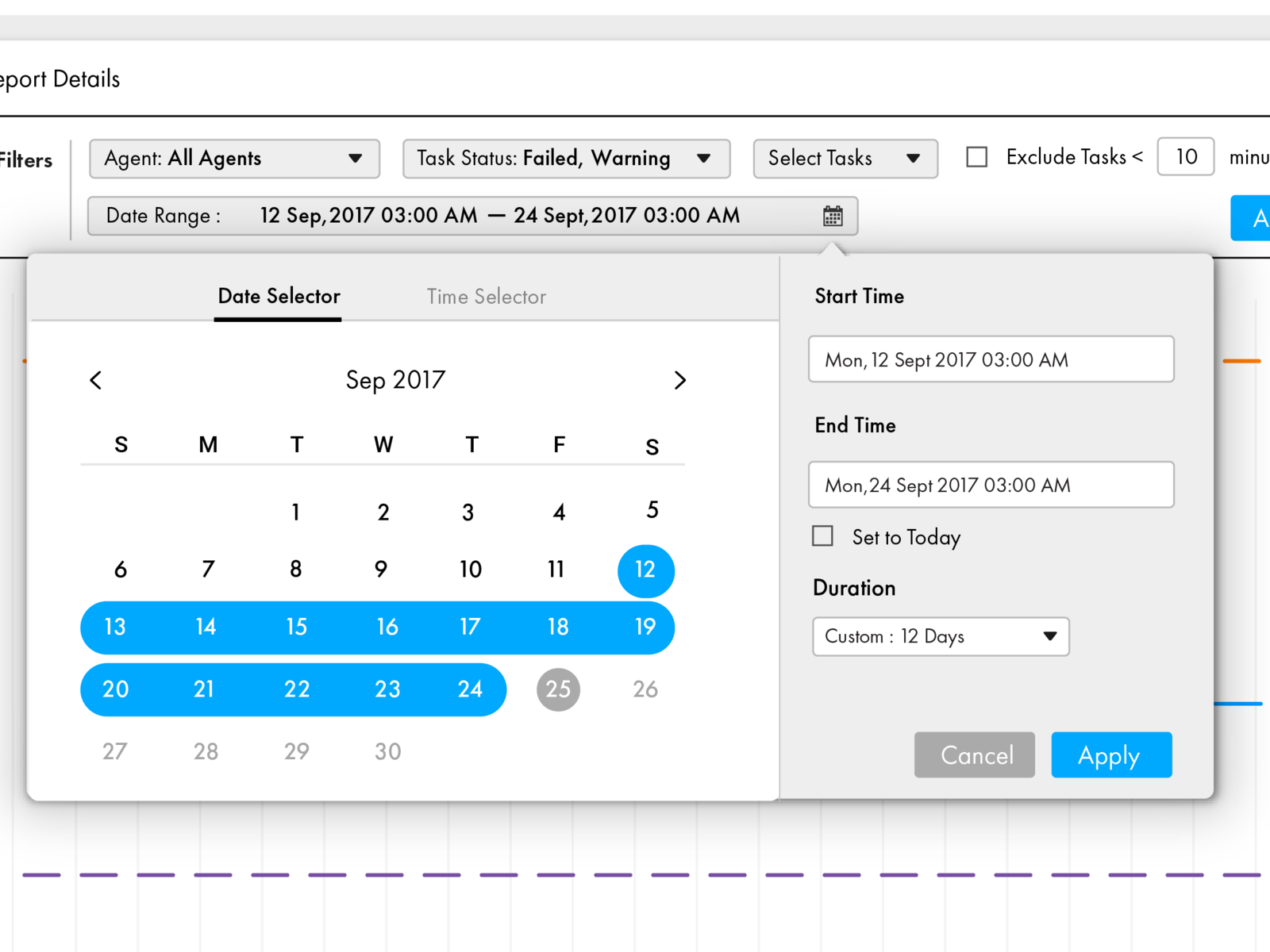
Calendar interface to select “Custom time range” in data dashboard Download Scientific Diagram
Image courtesy of Clue Mediator Scrolling As the name suggests, when you use a scrolling picker, the user scrolls to select the required date or time information. Image courtesy of Hossein Shabani Wheel A wheel time picker resembles an actual clock and makes it easy for the user to select the correct time.